이번 시간에는 제품연구개발실 R&D 프로젝트 진행 후기를 공유하는 시간을 갖고자 합니다.
지난 4월에 시작하여 약 1개월 진행했던 단기 프로젝트를 제가 리딩하게 되었는데요.
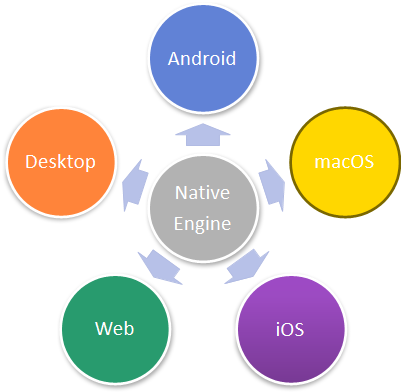
프로젝트 제목은 ‘네이티브 엔진을 이용한 크로스플랫폼 활용성 검토 PoC’ 로 제목처럼 다양한 플랫폼에 네이티브엔진의 활용 가능성을 확인하고자 PoC 프로젝트를 진행하게 되었습니다.
4월 시작으로 5월 완료 보고까지의 과정과 느낀점을 시간의 흐름대로 얘기하고자 합니다.
배경
처음은 프로젝트 구성원을 모아 추진하는 것으로 생각지 않았습니다.
단순하게 최신화기술전략팀에서 남는 시간을 활용해 파일럿 프로젝트를 진행해볼까 하던 단계였습니다.
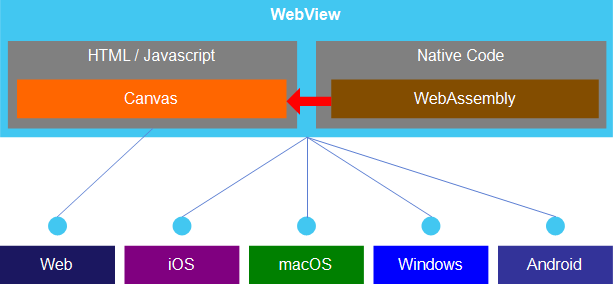
최신화기술전략팀이 생기고 나서 고민해오던 네이티브엔진을 다양한 플랫폼에 활용하는 방안, javascript와 WebAssembly 또는 멀티플랫폼 프레임워크인 Flutter 라면 가능하지 않을까 고민을 하고 있었는데,
때 마침 제품연구개발실 개발자들도 함께 진행하자는 판단을 직책보임자 분들이 동의해주셔서, R&D 프로젝트로 등록하고 제품연구개발실에 소속 팀에서 일정 소화가 가능한 분들로 지원자를 모집하고 프로젝트 일정을 시작하게 되었습니다.

준비
프로젝트 기간은 1개월 이내로 목표를 짧고 빠르게 확인하고자 했고, 그에 맞춰 목표를 설정하고 검토 범위와 개발 항목을 대략 정리하게 됩니다.
이후 계획서를 가지고 사전 미팅을 통해 업무 분장하고 목표를 인지 시키는 시간을 가졌습니다.

사전 스터디
구성원 모두가 C++ 개발자로 WebAssembly, 웹 프로그래밍 경험이 없거나 익숙하지 않을 것이라 판단하여 개발 환경, 개발 언어, 기술을 공부할 수 있는 1주일 사전 스터디 시간을 제공하였습니다.
나중에 듣게 되었는데 굳이 별도의 스터디 기간을 두지 말고 개발 진행과 동시에 하는 스터디가 더 효율적이였을것 같다는 몇몇 분들의 의견이 있었습니다.
다음에 또 프로젝트를 진행하게 된다면 참고가 필요하겠네요.
1주의 스터디 기간은 노터치로 자율에 맡겼습니다.
(알아서 스스로 공부해주시길… 알아서 잘 하더라구요:)
사전에 요청했던 Gitlab 접근권한과 레포지토리를 공유하고 프로젝트를 생성했습니다.
제공받은 Gitlab 은 사내에서는 내부망/외부망 접근이 가능해서 편리했습니다.

시작
04/10일, 이제부터 구성원들의 코딩과 추가 리서치가 시작됩니다.
광용님과 원기님은 그래픽 백앤드 리서치와 구현을, 경민님은 HTML/javascript 와 WASM 연동과 과정에서 발생하는 궁금한 사항이나 문제점 등을 해소하고 내용을 정리하게 됩니다.
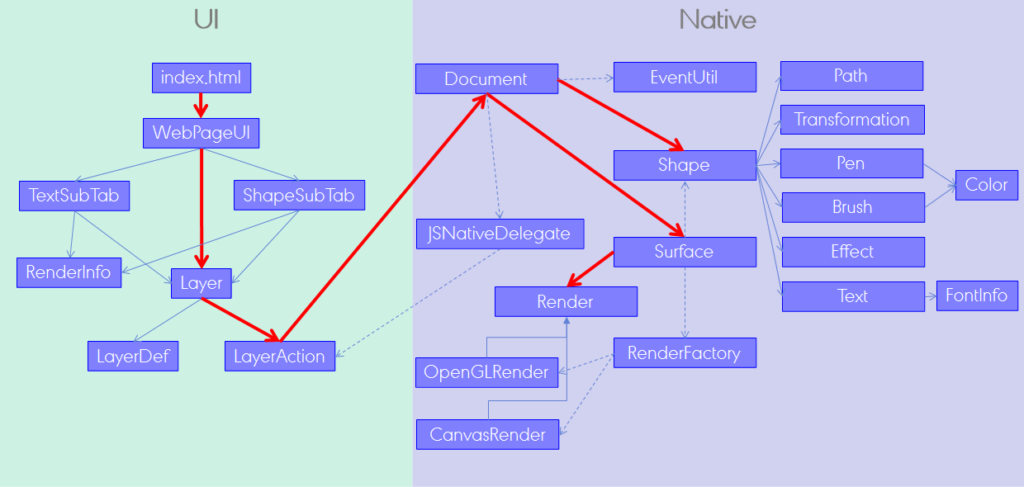
PoC 네이티브 영역의 설계가 필요했고, 광용님과 원기님에 개략적인 설명을 하고 설계를 맡깁니다.
(View 를 구성하진 않았네요. PoC니깐 이해하기로 하고…)

본격적으로 광용님은 OpenGL, 원기님은 Canvas 백앤드 리서치 및 구현을 시작합니다.
경민님은 HTML/Javascript 그래픽 백앤드와 연동을 개발하기 시작합니다.
중간에 석준님을 통해 모바일 관련 리서치 정보 및 샘플 소스코드를 전달 받게 됩니다.
(모바일 부분은 석준님 도움을 정말 많이 받았습니다. 감사합니다:)
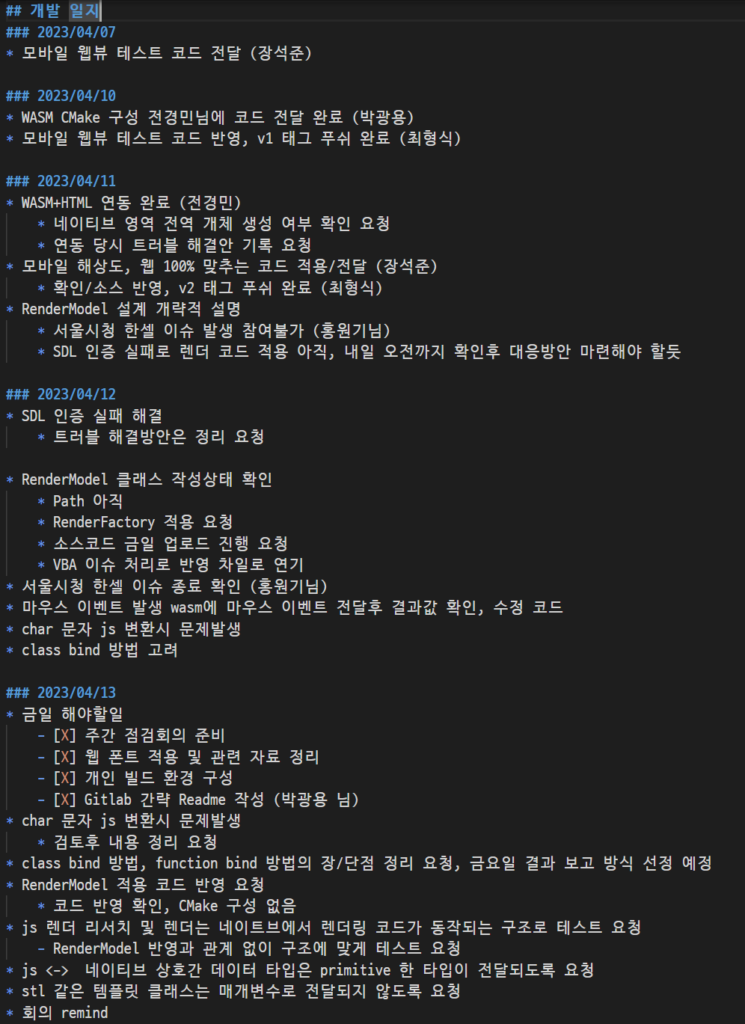
개발 일지
그리고 이제부터 저는 매일 개발 일지를 가볍게 작성하기 시작합니다.
개발 일지를 작성하게 된 이유는 기억력이 예전만 못해서 이며, 기록을 통해 지난 진행 사항을 재차 확인 하고 앞으로 해야 할 일을 생각해 내려는 의도입니다.
소소한 기록은 소중하고 활용성 많다 말씀드립니다.

목표 수정
프로젝트는 실제 개발 기간을 2주로 소화하도록 일정을 계획했습니다.
2주차 우려하던 상황이 발생합니다.
바로 현업 크리티컬 이슈로 원기님이 2주차 3일간 현업 투입으로 부재하게 됩니다.
짧은 프로젝트 기간을 설정한 만큼 부재는 타격이 큽니다.
그렇다 하더라도 현업은 중요하니까…
또, 광용님의 OpenGL 리서치중 OpenGL 그래픽 처리 방식의 충분한 이해도가 요구되어 현재 프로젝트 일정으로는 어림없다는 사실을 깨닿게 됩니다.
결국 우리는 논의 후 목표를 수정하게 됩니다.
최초 계획했던 ‘Canvas, OpenGL 그래픽 백앤드 적합성 확인’에서 OpenGL 은 사전 조사로 마무리 하기로 결정하고, Canvas 그래픽 백앤드 적합성만 확인하기로 하였습니다.
광용님을 Canvas 개발/리서치로 변경하고, 원기님은 현업 이슈를 마무리 하고 Canvas 텍스트 부분을 소화하기로 합니다.
일정 추가
3주차 프로젝트 마무리(테스트 결과 지표 작성, 완료 보고 문서 작성, 자료 정리)를 진행하려 했으나 초기 산정했던 2주의 개발로는 확인하려는 목표의 결과치를 얻을수 없을것이라 판단되었습니다.
추가 일정이 필요했고, ‘개발 1주 + 마무리 3일’의 일정을 승인 받게 됩니다.
다양한 플랫폼 점검
4주차 들어서 개발은 마무리 하게 되고 기능/성능 지표를 만들어 점검을 진행하게 됩니다.
다양한 플랫폼에서 반복적인 테스트를 진행하게 됩니다.
(Windows(GDI+) 는 오륜님이 긴급하게 테스트 프로그램 개발해 주셨습니다. 감사합니다:)
| Web | Chrome, Edge, Safari, Firefox |
| Desktop | Windows(.NET), Windows(GDI+), macOS |
| Mobile | Android, iOS |
구현 기능을 점검하고, 성능(속도, 메모리) 측정하여 결과를 취합했습니다.
취합 된 결과를 구성원들과 공유하고 특이 사항을 체크하여 목표했던 결과물을 생성해 낼 수 있었습니다.
그리고 프로젝트 마무리 일정을 공유했습니다.
완료
점검 결과를 토대로 완료 보고 문서를 작성하였고 보고 일정은 주요 대상자의 일정을 감안하여 05/12일 4층 회의실로 예약합니다.
20여명 정도 오프라인 참여가 가능한 예약 가능한 회의실이 ‘4층 회의실’ 밖에 없었습니다.
(이게 발목을 잡는 상황이 발생하게 될 줄 몰랐습니다. ㅜㅜ)
회의 당일 ‘두레이 – 개발본부 라운지’를 통해 회의 일정을 공유하고, 와이파이 상태를 매끄럽게 하기 위해 회의 시작 전 미리 내려가 안정화? 한 뒤 완료 보고를 진행하게 됩니다.
그러나 발표를 진행한지 30분만에 와이파이가 끊기는 상황이 발생하게 됩니다.
당황스럽지만 재차 삼차 와이파이를 회복하고 끊기기를 반복하며 회의를 꾸역꾸역 진행합니다.
온라인으로 참석하신 분들이 더 당황스러운 상황이였는데, 오프라인 참석하신 직책자 분들의 도움으로 매끄럽진 못했지만 회의를 마무리 하게 됩니다.
(다시는 4층회의실에서 온라인 회의를 하지 않기로 다짐합니다.)
QnA 시간을 끝으로 1시간 30분간 진행된 완료 보고가 마무리 됩니다.
마무리
회고 회의는 5월 한컴오피스 2024 RC 기간으로 현업으로 바쁜 개발자 분들에 부담을 줄이려 6월로 변경합니다.
이번 프로젝트가 참여한 개발자들의 솔직한 평가를 듣기 위해 간단한 설문을 진행했고, 작성된 설문을 취합하고 해당 내용을 바탕으로 회고 회의를 하였습니다.
잘된 점, 부족했던 부분, 개선할 사항을 솔직히 작성해준 덕분에 내용정리가 수월했으며, 회고 회의는 부드러운 분위기에서 잘 마무리 되었습니다.
그리고 이날 저녁 양꼬치와 간단한 음주를 곁들이고, 서로를 칭찬하며 R&D 전체일정은 마무리 됩니다.
(1차, 2차까지 회식을 했는데 사진 한장 안찍었네요. ㅜㅜ)

출처 : 네이버 블로그 미성양꼬치
프로젝트 결과를 떠나 구성원 개개인이 현업을 벗어나 새로운 경험을 얻을 수 있었던 점, 이로 인해 리프레쉬 될 수 있었다는 피드백을 들었습니다.
프로젝트를 리딩했던 저는 이번 프로젝트가 구성원들의 성장에 보탬이 되었다는 부분에서 마음 한편으로 안심이 되었고 기분이 좋았습니다.
프로젝트 진행하며 부족함을 느낀 부분이 많았으나 저에게도 좋은 경험이였고 이번 R&D 프로젝트 해보길 잘했다 생각합니다. ^^
“ 실패를 수용하고, 두려워 하지 않는 문화 “
출처 : 한글과컴퓨터 개발본부 R&D 시행가이드