웹한글 PWA 적용에 대한 소개 자료입니다.
우선 이해를 돕기 위해 간단하게 PWA란 무엇인가 알아보도록 하겠습니다.
PWA (Progressive Web App)
WebSites that took all the right vitamins.

구글 스크롬 엔지니어 알렉스 러셀이 2015년에 고안한 개념으로 Google I/O 2016에서 소개된 미래의 웹 기술이며, PWA라고 줄여서 부르기도 합니다.
PWA는 웹(web)에서 앱(app)과 비슷한 환경을 제공하는 것이 목적입니다. 구글에서 소개하는 PWA는 다음과 같이 설명하고 있습니다.
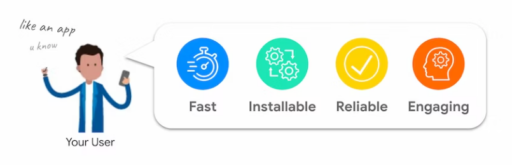
“브라우저를 통해 방문한 사용자에게 유용하며, 설치가 필요하지 않다. 느린 네트워크 환경에서도 빠른 로드와, 푸시 알림을 전송한다. 모바일 앱처럼 전체 화면으로 로드되고, 홈 화면에 아이콘이 있다.”

출처 : 구글 개발자 블로그 (프로그레시브 웹 앱이란?)
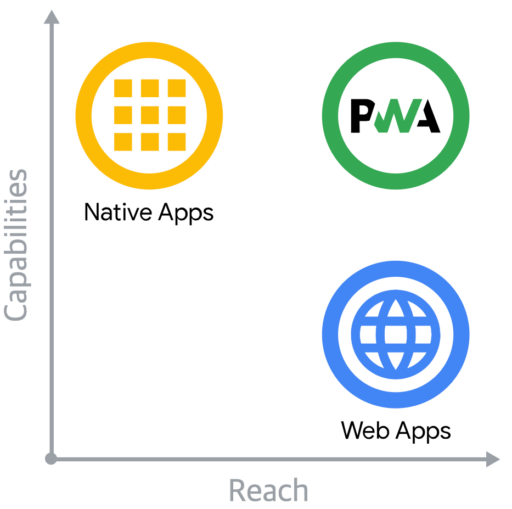
PWA의 주요 이점은 개발자에게 네이티브 앱과 웹 앱을 통합하는 효율적인 방법을 제공하며, 사용자에게는 뛰어난 사용자 경험과 오프라인 기능을 제공합니다.
이러한 특징으로 PWA는 다양한 분야의 웹 애플리케이션을 개발하고 배포하는 데 사용되며, 특히 모바일 기기에서 네이티브 앱 대신 웹 기술을 활용하여 비용을 절감하고 개발 생산성을 높일 수 있습니다.


출처 : 구글 개발자 블로그 (프로그레시브 웹 앱이 비즈니스 성공을 주도하는 방법)


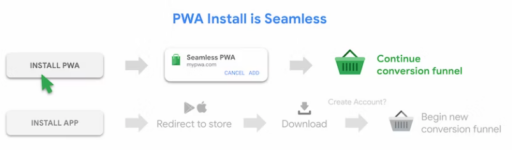
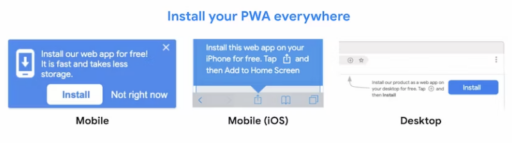
PWA가 적용된 앱의 설치 과정은 간단하며, 어디에든 설치할 수 있습니다.
정리
지금까지 내용을 종합해보면, PWA는 다음과 같이 요약할 수 있습니다.
- 네이티브 앱과 웹의 단점을 개선할 수 있다.
- 네이티브 앱과 같은 사용자 경험을 제공하는 웹 앱이다.
- 사용자 경험의 품질을 근본적으로 향상하는 것을 의미한다.
PWA를 적용한 웹한글
PWA를 적용한 웹한글에 대하여 알아보도록 하겠습니다.
웹한글 제품 중 서버리스 제품은 웹어셈블리 기술을 활용하여 개발한 제품입니다.
서버리스 웹한글을 다양한 디바이스에서 동작할 수 있도록 선택한 방식이 PWA입니다.
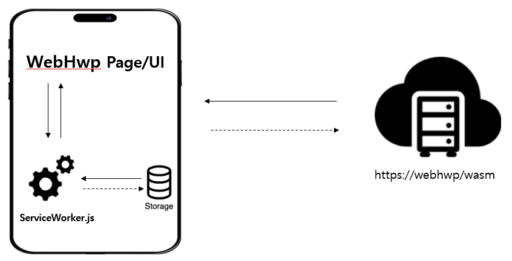
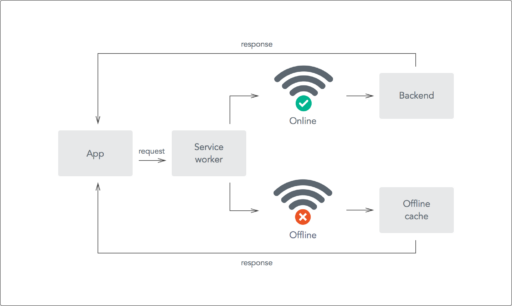
동작 방식
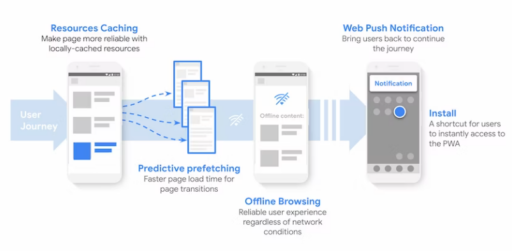
- 웹한글 PWA 최초 로딩 시, 서비스 워커가 웹한글 서버에 데이터를 요청하고, 응답받은 데이터를 Cache Storage에 저장한다.
(웹한글의 초기 데이터를 가져오기 위해서는 최초 1회 네트워크가 연결되어 있어야 한다. ) - 서비스 워커를 통해 응답받은 데이터를 화면에 보여준다.
- 네트워크 연결이 불안정하거나 오프라인일 경우, Cache Storage에 저장된 데이터를 화면에 보여주고 주기적으로 데이터를 요청한다.
- 네트워크 연결이 정상으로 돌아오면 서비스 워커를 이용하여 최신 데이터를 Cache Storage에 저장한다.


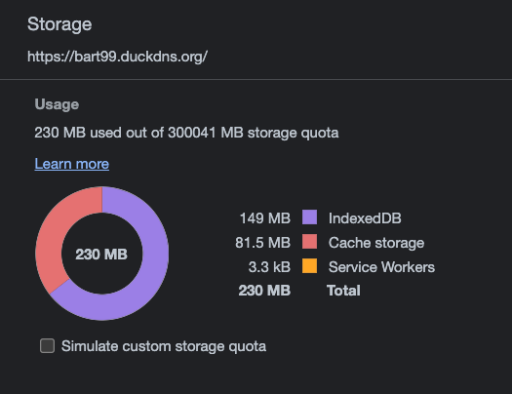
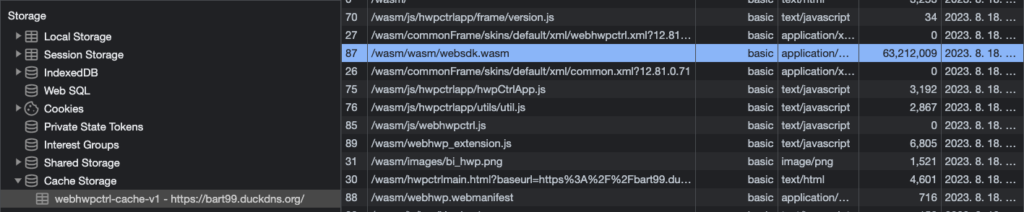
위 동작 방식에서 설명한 브라우저 캐시 저장소에 관한 내용입니다.
웹한글 PWA를 실행시키면 최초 로딩 시 캐시 저장소에 230MB의 데이터를 저장하게 됩니다.


웹한글 PWA 배포
웹한글 PWA 설치파일은 현재 안드로이드만 개발이 되어있는 상태입니다. iOS, macOS, Windows는 브라우저에서 설치할 수 있습니다.
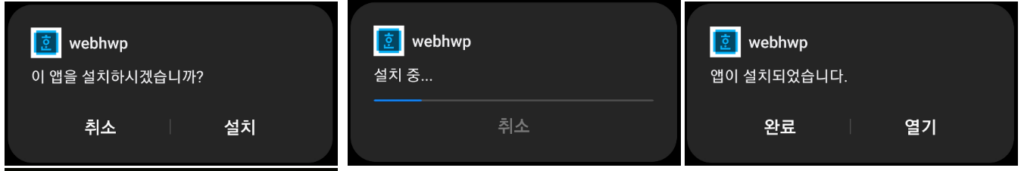
웹한글 PWA 안드로이드 설치 진행화면입니다.


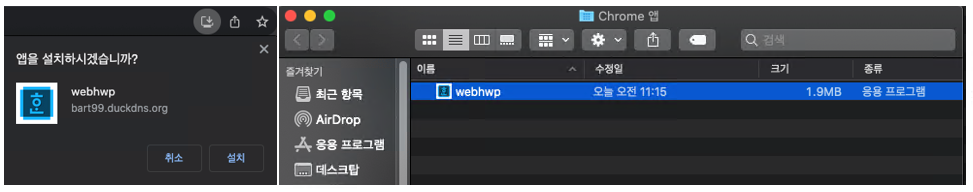
웹한글 PWA iOS/macOS 플랫폼의 설치 진행 화면입니다.

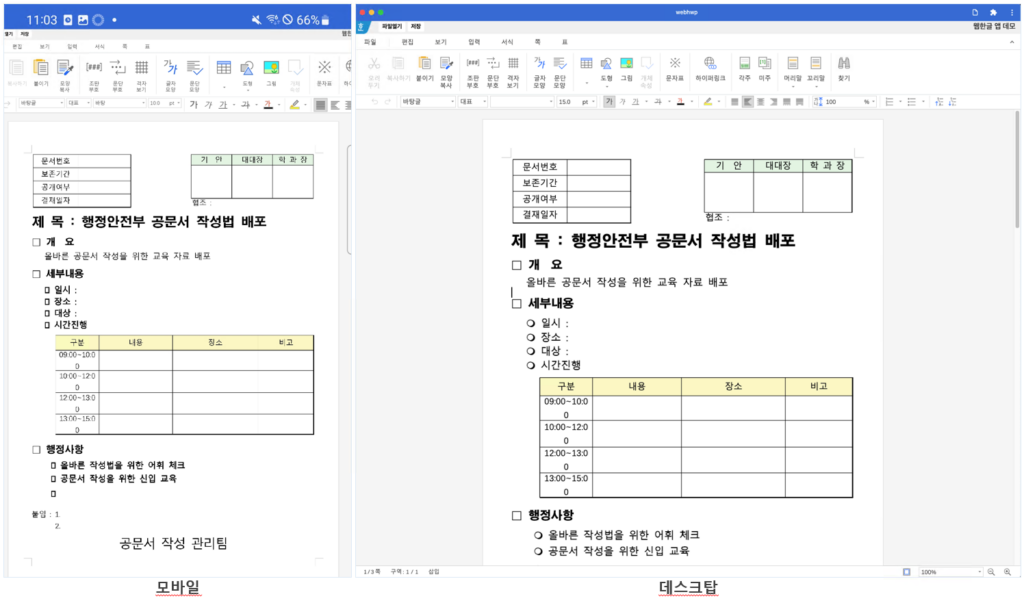
웹한글 PWA 모바일 및 데스크탑 실행 화면입니다.

마무리
웹한글 PWA를 진행하면서 구글 Docs 오프라인 생각이 났습니다. 구글 Docs도 웹한글 PWA와 같게 서비스 워커를 이용하여 인터넷을 연결하지 않고도 문서를 수정, 생성, 확인이 가능합니다.
웹한글 PWA의 서비스 워커를 개선하면, 하나의 웹한글 PWA로 크로스 플랫폼(윈도우, 맥, 리눅스)에서 사용이 가능하기에 많은 리소스를 절약할 수 있을 것으로 보입니다.
이만 아래 장점으로 설명을 마치도록 하겠습니다.
장점
- 로컬에 저장된 데이터를 사용하기 때문에 반응 속도가 빠르다.
- 오프라인 모드 지원이 가능하다.
- 앱처럼 사용할 수 있다. (크로스 플랫폼 대응, Android/iOS 설치파일 제공)
출처 및 참고
- 구글 개발자 블로그 (https://web.dev/progressive-web-apps/#introduction )